Getting startedwith yFiles for HTML
First-time setup
The Getting Started section in the Developer's Guide explains the following steps in detail.
Obviously, you do require a yFiles package and a valid license to use yFiles.
If you don't have one yet, you can download a free trial version from our customer center or via the yFiles Dev Suite.
Prerequisites
The demos need an installed Node.js to run properly.

Running the demos locally
The best way to run the demos locally is with the included dev server.
Working with yFiles
Intro to yFiles
There are three approaches to learning the yFiles basics. Choose the one that resonates with you the most.
Work through the interactive beginners tutorial
If you prefer to learn by exploring and experimenting, check out the yFiles Basic Features tutorial included in the package. It can be found relative to the package root, in the following directories:
As a prerequisite for this tutorial, open the packages' project in an IDE, as described before in First-time setup.
Read and work through the written tutorial
The written tutorial takes you through the basic concepts of working with yFiles in a step-by-step manner. Links to detailed documentation are provided throughout this tutorial.
As a prerequisite for this tutorial, open the packages' project in an IDE, as described before in First-time setup.
Watch introductory videos
The yWorks YouTube channel has many helpful videos introducing the most important steps and concepts. Start your journey to becoming a proficient yFiles developer.
Experiment with demos
The yFiles package contains over 250 demos illustrating the various features of the library and how to use them in your own code. We invite you to open the many demos in any IDE and try them out.
Work through the interactive advanced tutorials
In addition to the introductory tutorial, you'll find tutorials that deal with specific topics:
Further reading
The yFiles library includes comprehensive documentation about its concepts, features and API. Some entry points for beginners are:
Your own yFiles app
yFiles integrates easily into most JavaScript or TypeScript projects. Start a new yFiles-powered app from scratch – or include yFiles into your existing application to add sophisticated diagramming functionality.
Creating a new app using yFiles
There are several ways to create a yFiles-enabled web app from scratch. Choose the one that suits you best.
yFiles Dev Suite project wizard
Create a basic project with just a few clicks in the yFiles Dev Suite. Automatically add application features like a context menu or a graph search. (powered by App Generator)

Templates on GitHub
Our template apps for Vue.js, React and Angular will help you get started easily.

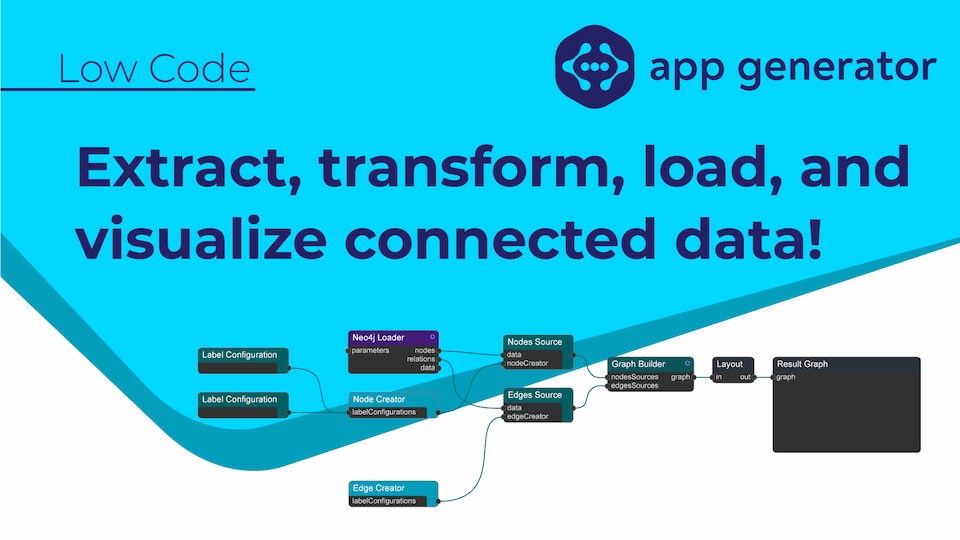
App Generator
The yFiles App Generator is an ETL tool that lets you rapidly prototype yFiles applications with custom data, styling, and graph layout.


Integrate yFiles into an existing project
yFiles is compatible with all modern web application frameworks, so it can be easily integrated into your existing application. After including the library, there are multiple demos showing you how to add graphs to your application.
General integration
The easiest way to include the yFiles for HTML library into your project is to use it as a local npm module. Find lib-dev/es-modules/yfiles-26.0.4-dev.tgz in your yFiles package and add it as a dependency to your package.json.
>npm install --save <yFiles package path>/lib-dev/es-modules/yfiles-26.0.4-dev.tgz
The npm module comes with support for code completion for both JavaScript and TypeScript. If necessary, these typings can be generated and included in existing projects at any time.
For more information on how to set up this module, see the Working with the yFiles npm module chapter in the Developer's Guide.
Before you can start developing, register the yFiles for HTML license.
Using yFiles in a framework-specific project
Each framework comes with special requirements. We provide specific advice for most common toolkits.
Various demos showcase yFiles integration within different frameworks:
Frequently Asked Questions

yFiles free of charge!
Why, how, what? —Just ask the diagramming experts!

Our team is happy to advise you – no strings attached. Let's talk about your project and find the perfect solution for your needs!
E-mail: hello@yworks.com
Your message has been sent.
Your request could not be sent. Please reload the page and try again.
If the problem persists, please report the error to webmaster@yworks.com.
Learn more in our privacy policy.